Salam buat sobat2 blogger semua. Kali ini saya ingin share tentang bagaimana Cara Membuat Author Box Di Bawah Postingan Blog. Untuk mengetahui langkah-langkah nya, mari langsung aja ke tkp :
2. klik menu template, edit html
3. centang expand template widget
4. cari kode <div class='post-footer'> (gunakan CTRL:+F agar lebih cepat)
5. paste kan code di bawah ini tepat di atas code <div class='post-footer'>
<!-- Kotak Admin -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
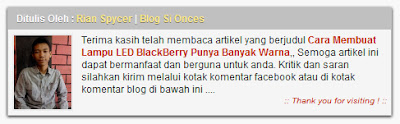
<h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a></h4>
<div class='kontainer'>
<img height='80' src=' http://i1295.photobucket.com/albums/b639/Dalang_Rian_Aries_Spycer/RianSpycer.jpg ' width='75'/>
Saat ini anda sedang membaca artikel yang berjudul <b><a expr:href='data:post.url'><data:post.title/></a></b>,, Semoga artikel ini dapat bermanfaat dan berguna untuk anda. Kritik dan saran silahkan kirim melalui kotak komentar di bawah ini .... <p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://berbagi02.blogspot.com' target='_blank'>:: Thank you for visiting ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Kotak Admin -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a></h4>
<div class='kontainer'>
<img height='80' src=' http://i1295.photobucket.com/albums/b639/Dalang_Rian_Aries_Spycer/RianSpycer.jpg ' width='75'/>
Saat ini anda sedang membaca artikel yang berjudul <b><a expr:href='data:post.url'><data:post.title/></a></b>,, Semoga artikel ini dapat bermanfaat dan berguna untuk anda. Kritik dan saran silahkan kirim melalui kotak komentar di bawah ini .... <p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://berbagi02.blogspot.com' target='_blank'>:: Thank you for visiting ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Kotak Admin -->
NB :
- ganti tulisan yang berwarna merah dengan URL foto anda
- ganti tulisan yang berwarna biru dengan URL blog anda
6. kemudian cari lagi kode ]]></b:skin>
7. paste kan code di bawah ini tepat di atas code ]]></b:skin>
.admin-tulisan{
display:block;
width:auto;
background:#F5F5F5;
border:1px solid #C0C0C0;
box-shadow:0 1px 3px #000;-moz-box-shadow:0 1px 3px #000;-webkit-box-shadow:0 1px 3px #000;
padding:0;
margin:30px 0 10px 0;
font:normal 12px Arial, Sans-Serif;
color:#222;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#C0C0C0;
border:none;
border-bottom:1px solid #C0C0C0;
color:#fff;
text-transform:normal;
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
font:bold 12px Arial,Sans-Serif;
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#FEEA83;}
.admin-tulisan img{
width:70px;
height:70px;
margin:0 10px 0 0;
float:left;
border:0px solid #E6E6FA;
padding:2px;
background:#E6E6FA
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
display:block;
width:auto;
background:#F5F5F5;
border:1px solid #C0C0C0;
box-shadow:0 1px 3px #000;-moz-box-shadow:0 1px 3px #000;-webkit-box-shadow:0 1px 3px #000;
padding:0;
margin:30px 0 10px 0;
font:normal 12px Arial, Sans-Serif;
color:#222;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#C0C0C0;
border:none;
border-bottom:1px solid #C0C0C0;
color:#fff;
text-transform:normal;
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
font:bold 12px Arial,Sans-Serif;
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#FEEA83;}
.admin-tulisan img{
width:70px;
height:70px;
margin:0 10px 0 0;
float:left;
border:0px solid #E6E6FA;
padding:2px;
background:#E6E6FA
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
8. klik simpan template , dan selesai ..
Gampang kan cara nya ,, gak susah2 kog :)


 18.59
18.59
 Onces blog
Onces blog

 Posted in
Posted in
 Terima kasih telah membaca
Terima kasih telah membaca 